select , insert 잘 되는지 확인하고 회원가입 차례로 넘어가려고 한다
목표

아이디 중복검사 기능 구현
아이디를 입력했을 때 이미 가입된 경우 빨간색으로 표시되고, 없을 경우 초록색으로 가입가능하다고 표시된다.
순서
1. jsp
2. 아이디 중복검사 메서드 작성, 테스트
3. ajax
4. controller
5. mapper/service
6. ajax : success
7. 최종 테스트
1. jsp

<span id="success">사용 가능한 아이디 입니다.</span></p>
<span id="fail">아이디가 이미 존재합니다.</span></p>
<style> css 추가
#success{
color : green;
display : none;
}
#fail{
color : red;
display : none;
}
2. 메서드 테스트
<script>에 function 추가
$('#memId').on("propertychange change keyup paste input", function(){
console.log("테스트");
});
서버 실행하여 오류가 나지 않는지 확인!

3. ajax
console.log는 주석처리 해주고 그 밑에 ajax 코드를 추가합니다.
$('#memId').on("propertychange change keyup paste input", function(){
// console.log("테스트");
var memId = $('#memId').val();
var data = {memId : memId}
$.ajax({
type : "post",
url : "member/joinIdChk",
data : data
}); //ajax종료
});
4. mapper/service작성
//회원가입 아이디 중복 체크
public int joinIdChk(String memId);
<select id="joinIdChk" resultType="int">
SELECT COUNT(*) OVER() AS CNT
FROM MEMBER
WHERE MEM_ID = #{memId}
</select>
MemberserviceImpl.java에 추가
@Override
public int joinIdChk(String memId) {
return this.memberMapper.joinIdChk(memId);
}
5. controller
MemberController.java에 아이디 중복 실행하는 메서드 작성
*@ResponseBody 어노테이션을 추가해줘야 jsp로 메서드의 결과가 반환된다!*
//회원가입 아이디 중복체크 조회
@ResponseBody
@PostMapping("/joinIdChk")
public String joinIdChk(@RequestBody String memId) {
int result = this.memberService.joinIdChk(memId);
if(result == 1) {
return "fail";
}else {
return "success";
}
}
6. ajax 작성
위에서 작성한 data이후에 이어서 작성한다
여기서 중요한건 data뒤에 , 를 잊지 말자!!!!
없으면 오류가 나니 꼭 확인하자
$('#memId').on("propertychange change keyup paste input", function(){
// console.log("테스트");
var memId = $('#memId').val();
var data = {memId : memId}
$.ajax({
type : "post",
url : "/member/joinIdChk",
data : data,
success : function(result){
console.log("데이터 값 : "+ result);
}//success 종료
}); //ajax종료
});
데이터가 있는 값을 넣어 실행시키니

없는 값을 넣어 실행시키니

success 내용추가
$('#memId').on("propertychange change keyup paste input", function(){
// console.log("테스트");
var memId = $('#memId').val();
var data = {memId : memId}
$.ajax({
type : "post",
url : "/member/joinIdChk",
data : data,
success : function(result){
console.log("데이터 값 : "+ result);
if(result != 'fail'){
$('#success').css("display",'inline-block');
$('#fail').css("display","none");
}else{
$('#success').css("display","none");
$('#fail').css("display",'inline-block');
}
}//success 종료
}); //ajax종료
});
7. 최종 테스트
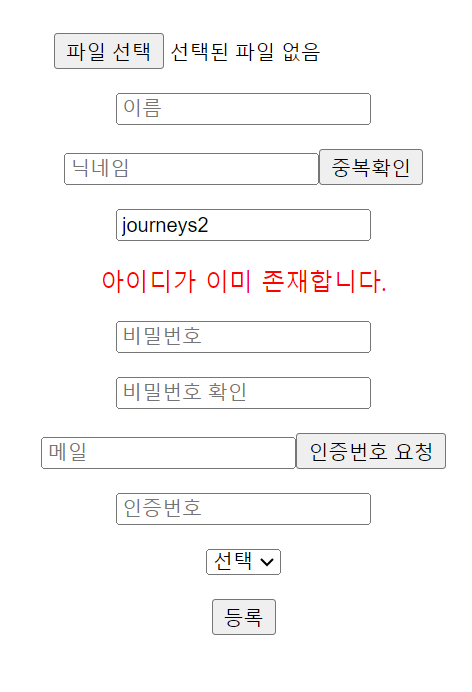
아이디가 있는 경우

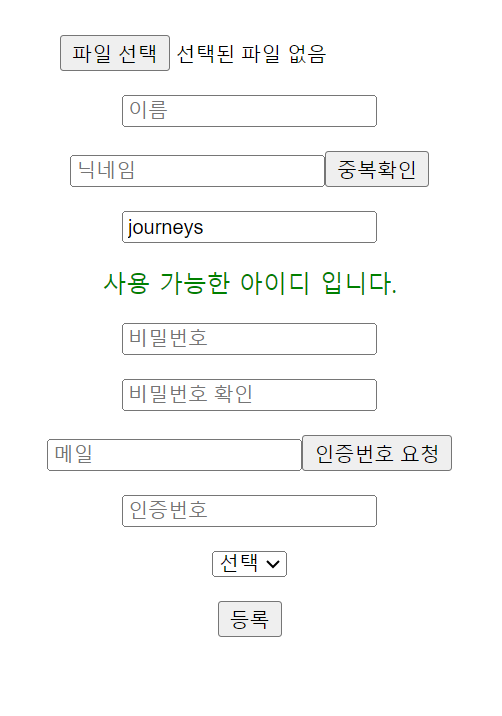
아이디가 없는 경우

끝!